Different file formats in digital graphics, examples are jpeg gf, tiff, png and mbp. Majority of times (especially from adobe) files usually are saved in jpeg format as it’s one of the easiest to use and produce high quality view. These formats are better known as raster (aka bitmap) graphics which means everything is made out of pixels. There is huge amount of other file formats but most of them are useless as they are not meant to be used for digital graphics.
Different file sizes- different formats usually have different file sizes. This totally depends on the format file was saved. And example can be same image saved in different format like jpeg, tiff, mbp each of them will have different size, the image which will offer best quality will always have heaviest in memory while poorest quality will be lightest.
Vector graphics- The vector graphics very high format images which stay in great view while being magnified even by 10 times or more, it doesn’t lose it’s quality regardless of how magnified it was. Vector is an image composed of paths unlike bitmap (also known as pixel map) which made of dots which are combined. However, vector graphics also have few disadvantages and they are, it can take very long time to make them and certain effects cannot be put such as blurring. A main benefit from this is that at any size it will produce same quality image as an original. And example is below.
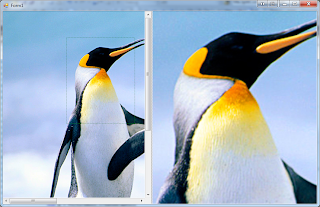
Bitmap graphics-images in this format are made from many dots which are attached one to another and while the image stays in same view as it has been taken the quality is great. The advantage is that it can take low amount of memory and easy to make, another advantage is that it can display any image realistically with all colours like blurring unlike the vector graphics which cannot. The disadvantage is than immediately when it has been zoomed in the quality drops by greatly and image start to turn into unclear square made image. From bitmap main benefit is that image which is in original form can produce better view image than vector if it has many different type of colours next to each other. And example of image of its original size and being zoomed in. it clearly visible it begins to lose it’s quality.
Comparison of the two with same image
File compression technique
File compressions are lossless and lossy, the lossy means when image has been recreated it will be in poorer view than it was originally while lossless means the file will look exactly same as it was before being erased. Same file can be saved in different formats, files which take more memory will produce better view images than other ones.
Whenever any type(s) of file is compressed, takes less memory then all of them separate, purpose of this is to send them faster and more efficient. I will explain file zipping program called WinZip.
Different file sizes and formats
Images also can be saved in different file formats which means they memory size will be different. Here is name of few of many different file formats; GIF file, JPEG files, MPEG files, Nxview file, shockwave etc. By far most popular, widely known and used are the GIF and JPEG formats as they meant to be used in digital graphics. Here is an example of same image taken in 5 different file formats, as you can see the file size is different.
WinZip
To compress several images into single file using winzip is very easy. All the person needs to is select all the images and then right click mouse and select “extract to here”.
Image resolution
Is amount of pixels is per image, the higher the amount the better the image it will look. Average resolution these days is 360 or 480, high is 720 super high is 1080 and ultra high is 1440p (however only certain pc with very powerful monitor can upload and view images into 1440p). An example is here with the different amount of pixels in same size image.
For digital graphics to have great image view it is necessary to have high quality cameras, graphics cards and monitors so it can produce 1080 or 1440p images on large screen(30inch or larger). The higher image resolution the better impact it gives to people who use them for work.
Colour depth
Is also known as bit depth is several or many colours in same image, the worst colour depth is 8bit while best one can do 64bit(but with very expensive hardware gear). Average now is 24bit.







No comments:
Post a Comment